最近、個人的には Elixir ばかり書いています。特に現在は Ruby on Rails Tutorial を Phoenix でなぞるということをやっています。
とはいえ。やはり勝手が違うので思わぬところでつまずいたり。
例えば Phoenixframework では標準で Bootstrap のスタイルを利用することができますが JavaScript はインストールされていないので、JavaScript を必要とする動きのあるコンポーネントを利用することができません。
調査と試行錯誤の結果、それを使えるようになったので、その手順の記録です。
最小限の手順を記録して置きたいので、プロジェクトの作成から順に説明していきます。
プロジェクトの用意
新しい Phoenix プロジェクトを作成します。sample というプロジェクトを作成しその作業ディレクトリに移動します。
$ mix phx.new sample --no-ecto # 今回は DB を使わないので Ecto を外しました $ cd sample
Bootstrap コンポーネントを使ったページの用意
Bootstrap のコンポーネントを使ったページを用意します。
例えば lib/sample_web/templates/page/index.html.eex を編集して、内容を Bootstrap のモーダルのサンプルコードで置き換えます。
- Bootstrap3 modal live demo
Phoenix Server を起動します。
$ mix phx.server
ブラウザで http://localhost:4000 開くとボタンが一つ表示されます。

しかし Bootstrap の JavaScript が機能していないので、ボタンを押してもモーダルは表示されません。
Bootstrap のインストール
Bootstrap をインストールします。
プロジェクトのディレクトリの下の assets ディレクトリに移動して npm で Bootstrap をインストールします。現在利用している Phoenixframewok 1.3.2 では Bootstrap3 を利用しているので、バージョンに 3 を指定します。
また Bootstrap が jquery を必要とするので合わせてインストールします。
$ cd assets $ npm install bootstrap@3 $ npm install jquery
インストールできたら元のディレクトリに移動します。
Bootstrap の設定
インストールしたパッケージを読み込めるようにします。
assets/js/app.js を開いて次の 2 行を追加します。
global.jQuery = require("jquery")
require("bootstrap")
Bootstrap がグローバルな jQuery を参照しているらしく、このようにする必要がありました。もしかするともう少しよい書き方があるのかもしれません。
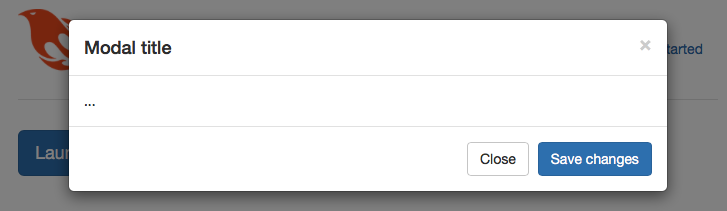
以上で設定は完了です。 ボタンを押すと今度は無事モーダルが表示されます。

明日はもう通用しないかも
ちなみに。現在の Phoenix の変化は早いので、明日はもう通用しないかもしれません。 標準で利用できる Bootstrap もひと世代前のものなので近いうちの更新が予想されます。
次の 1.4.0 では brunch を廃して webpack を利用することになりそうですので、その時は Bootstrap 自体が利用されなくなっているかもしれません。